Table of contents
JavaScript is a single-threaded language model although you may be heard of worker threads in NodeJS .
Introduction:
But its application execution is a single thread. That means if you load a page in a browser and this page executes some computation, it is done by only one thread. So everything that you see in a browser (js, computed styles, painting) all of this is working just by only one thread only. Let's just understand this by an example:
Suppose you have opened a page containing some HTML and a clickable one or two buttons. As you already know that it will execute commands one at a time. So if a user clicks a button, for example, it is calculating some computation and in the meanwhile, the user clicks another button, what do you think will happen on this page 🤔 ?
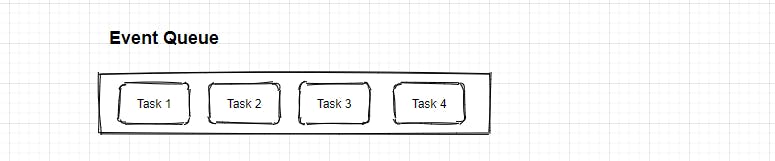
if the thread is already busy with some other tasks, the following tasks will get queued up for the next execution. When the thread finished its first task it will get the first item in the queue and execute it until the queue is empty.

So it is a loop that checks whether the event queue is empty or not. This is the basic concept of an event loop.
Synchronous Event
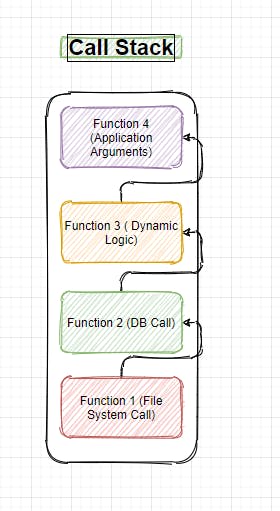
Okay, now we have to understand how in the event loop Js executes the task. For example, we are using synchronous which is blocking code and we have many dependent callbacks. That means suppose we have written a function that is dependent on another function and that also is dependent on another function's results. In that case, JavaScript manages this using Stack data structure named as CALL STACK.
const function3 = () => {
console.log('Massive Sync Callbacks');
};
const function2 = (callback) => {
console.log('DB CALL');
callback();
};
const function1 = (callback) => {
console.log('File System Calls');
callback(function3);
};
function1(function2);

Asynchronous Event
So now we will be doing this same example the asynchronous way. Doing things asynchronously is very powerful and efficient in terms of doing multiple things at the same time. When an event is picked up by the thread for execution its sees the call stacks of dependent tasks fired up the async callbacks and continues picking up the next task from the event queue. In this manner, if suppose we have 2/3 DB calls then we will write those callbacks asynchronously so that whenever the DB fetching finishes it will again be queued up in the event loop for the thread to pick up.
// assuming dependent callbacks
async function2() {
console.log('DB Call');
return new Promise((res, rej) => {});
};
async function3() {
console.log('File System Call');
return new Promise((res, rej) => {});
};
async function function1() {
const responseFromFunction2 = await function2();
const responseFromFunction3 = await function3();
};
function1();
Video
If you want a good video explanation you can check this out.
What the heck is the event loop anyway? | Philip Roberts | JSConf EU
